Gestion de projet web : les étapes de sa mise en place (2026)
Pour mener à bien votre futur projet web, il est crucial de vous informer sur la méthodologie de gestion de projet. Pour mener à bien des projets, les objectifs doivent notamment être clairs, précis et évolutifs. Dans ce contenu, nous allons nous intéresser à la gestion de projet web et ses différentes méthodes.
Sommaire
Gestion de projet Web : de quoi s’agit-il ?
Lorsqu’une agence digitale veut développer ou améliorer un produit ou un service, que nous appelons « livrable », elle doit le plus souvent coordonner l’action de plusieurs personnes ou équipes distinctes. Pour des raisons économiques, la réalisation du livrable se fait avec des contraintes de temps et de ressources. C’est cela que nous appelons « projet » en science du management.
Un projet dit « projet web » concerne les livrables numériques englobant les sites internet et les applications mobiles. En plus des classiques contraintes de temps et de budget, le projet digital doit répondre aux standards actuels du marché. Qualitativement, il doit notamment composer avec une ergonomie cohérente avec les systèmes d’exploitation modernes. En matière légale, il doit respecter les normes de l’espace européen, notamment sur les questions de confidentialité (RGPD).
Enfin, comme tous les projets, l’objectif d’un projet web est de répondre à un besoin commercial identifié en amont, de sorte à garantir sa rentabilité. Pour être à la hauteur de cet enjeu, une agence doit travailler avec une méthode de gestion éprouvée. Or, le pilier fondateur de toute méthode de gestion de projet web, c’est le chef de projet.
Chef de projet web, le maillon essentiel pour une bonne gestion
Le succès d’un projet web repose largement sur la bonne coordination des équipes impliquées. C’est là la première fonction du chef de projet web. Le chef de projet digital est similaire à un chef d’orchestre. Parce qu’il a une vision d’ensemble du projet, et une connaissance étendue des différents métiers du web, il peut agir comme un médiateur. Son action permet d’accroître la synergie entre les parties prenantes au projet.
Concrètement, il peut être amené à faciliter la transmission de l’information. C’est aussi lui qui supervise la réalisation des tâches par ses équipes. Garant de la conformité du livrable à son cahier des charges, il approuve, ou rejette au besoin, chaque nouvelle réalisation.
Surtout, le chef de projet est l’interlocuteur privilégié du client du projet. En amont, c’est lui qui rédige le cahier des charges guidant ensuite l’action des équipes. Pour agir efficacement, il doit être apte à comprendre les attentes du client. Sans oublier d y répondre avec des solutions concrètes.
Gestion de projet web : les étapes clés de succès
Une gestion de projet web réussie passe par une succession d’étapes définie en amont. Ci-dessous une méthode classique de gestion de projet web, découpée chronologiquement.

1 – Genèse du projet
Comme nous l’évoquions précédemment, un projet informatique n’a de raison d’exister que s’il y a un besoin en amont. C’est pendant cette phase préliminaire, qu’on peut appeler « étape 0 », que le client rencontre l’entreprise qui sera en charge du projet. La discussion doit amener à identifier précisément le ou les besoins du client.
Pour répondre à ces besoins, il est important de les formuler de façon simple et précise, de sorte à éliminer tout risque de confusion entre le client et l’entreprise. Pour ce faire, on peut utiliser la méthode du « récit utilisateur ». Il s’agit alors de se placer dans la peau de l’utilisateur final de la future solution du projet. Dans le cadre d’un mini-jeu de rôle, on exprimera son besoin sous la forme suivante : « Quand <situation>, je veux <motivation>, de sorte que je puisse <résultat> ».
2 – Phase d’avant-projet
Au moment où la phase d’avant-projet démarre, l’entreprise et son client ont déjà contracté. On parle donc cette fois « d’étape 1 ». C’est pendant cette phase qu’avec le chef de projet, le client va rédiger le cahier des charges qui guidera le reste de l’action. Le cahier des charges doit aider à répondre au mieux aux besoins exprimés pendant l’étape 0. Pour cela, il faut faire une analyse des solutions déjà présentes sur le marché. Ainsi que des difficultés ou frustrations vécues par leurs utilisateurs pour proposer une alternative valable.
En outre, il faut aussi faire une analyse des capacités techniques permises par les outils informatiques actuels, de sorte à proposer une solution dans un délai réaliste.
3 – Phase de conception
Pendant cette phase, chaque équipe impliquée dans le projet trace les lignes de la stratégie qu’elle compte adopter avant le début de la production. Le chef de projet doit superviser l’ensemble. Il s’assure que le travail projeté par chaque équipe finira par s’assembler en un livrable cohérent, répondant à l’ensemble des critères fixés dans le cahier des charges.
Par exemple, pendant la phase de conception, le développeur informatique va présenter une maquette de l’application mobile envisagée. De la sorte, le chef de projet peut visualiser le futur emplacement de chaque élément fonctionnel de l’application sur l’écran de l’utilisateur.
L’équipe marketing, quant à elle, peut imaginer plusieurs chartes graphiques et dessiner les brouillons de différents logos. Cela permettra d’orienter la suite de son travail.
4 – Phase de développement
La phase de développement est une phase optionnelle, liminaire de la phase de production à laquelle elle est rattachée. Dans une optique de gestion web, il faut en effet, dans certains cas, développer un ou des outils techniques qui n’existent pas encore.
Pendant la phase de développement, il ne s’agit pas encore de rendre ces outils utilisables depuis le terminal de l’utilisateur final. Il s’agit plutôt d’en écrire les lignes de code et les rendre fonctionnelles avant de les implémenter dans l’application ou sur le site web produits par la suite.
Selon l’exigence technique du projet, ce travail peut être assez long pour justifier l’existence d’une étape dédiée, mobilisant uniquement le développeur ou l’équipe de développement.
5 – Phase de production
Pendant la phase de production, les travaux de chaque équipe s’articulent enfin pour converger vers un livrable unique et utilisable.
Pendant cette phase, le chef de projet web supervise la réalisation des tâches déterminées pendant la phase de conception du projet web.
L’équipe marketing travaille sur la version finale du logo dont elle avait tracé le brouillon. Le développeur construit l’application en restant fidèle au design de la maquette qui avait été approuvée. L’équipe de communication prend aussi sa charge en présentant au marché les avantages du livrable dans les termes qui ont été choisis. Et ainsi de suite …
6 – Phase de recette
Pendant la phase de recette, on contrôle le livrable dans son ensemble. Il faut vérifier que le produit corresponde aux critères arrêtés par le cahier des charges, qu’il est utilisable et exempt de défauts majeurs.
Ce travail de contrôle peut revenir au chef de projet. Si la qualité du livrable est validée à l’issue de cette phase, il passe directement en phase du déploiement. Mais, au cours de certains projets, le livrable peut être rétrogradé une ou plusieurs fois en phase de production le temps de corriger ses manquements.
7 – Phase de déploiement
La phase de déploiement correspond au moment où le livrable est mis à disposition de l’utilisateur final. La forme que prend cette phase dépend du type d’utilisateur en question. Si, par exemple, une application mobile a été développée à destination du grand public, son déploiement consiste à l’héberger sur l’Apple Store et/ou sur Google Play.
Si l’application développée est à usage professionnel, la phase de déploiement implique une mise en ligne sur les terminaux du personnel de l’entreprise bénéficiaire, et peut comprendre une période de formation.
8 – Phase de suivi et amélioration
Pendant cette phase, le chef de projet et ses équipes restent attentifs au comportement de l’utilisateur final vis-à-vis du produit développé. Grâce à des formulaires et à des outils d’analyse, il constate les pistes d’amélioration du livrable qui peuvent être étudiées. Il observe aussi quels sont les secteurs de marché qui sont le plus séduits, dans le cas où le livrable était à destination du grand public.
Cela permet d’opérer un suivi auprès du client. Ce suivi peut consister à des mises à jour régulières ou en une campagne marketing visant à augmenter la rentabilité du produit.
9 – Le bilan du projet
Enfin, toute bonne gestion de projet web se termine par un bilan. Grâce à des critères quantitatifs, comme le nombre de téléchargements, le bénéfice net, les notations … On évalue le succès de chacun des aspects du projet. Le but est d’acquérir une expérience permettant de répéter à l’avenir ce qui a fonctionné, et de corriger ce qui a fait défaut.
Gestion de projet web : quelle méthode privilégier ?

Aujourd’hui, on considère qu’il existe deux types de méthodes de gestion de projet web. Il y a d’une part les méthodes traditionnelles, et d’autre part les méthodes agiles. Les deux parties ont chacune leurs avantages et leurs inconvénients …
Méthodes traditionnelles
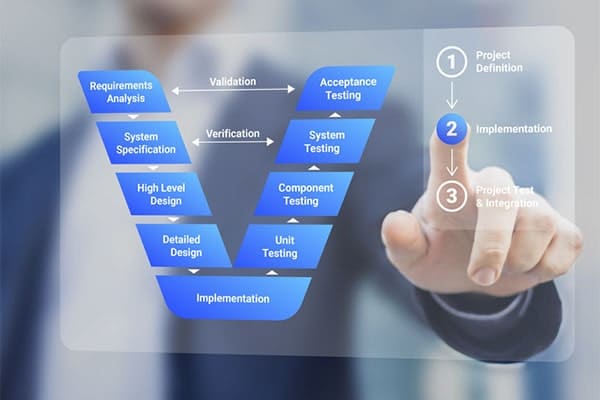
Les méthodes traditionnelles de gestion de projet web se rapprochent ou découlent de la méthode dite « en cascade ». Avec une telle méthodologie, on cherche à répondre à l’ensemble des besoins d’un client en une seule fois. Chaque phase du projet va ainsi se dérouler une fois, en suivant un fil chronologique, pour aboutir au déploiement d’un livrable complet.
Méthodes Agiles
Au contraire, avec une gestion de projet avec méthode agile, on cherche le déploiement le plus rapide possible. Aussitôt que le livrable peut être utilisé, et qu’il répond à un des besoins exprimés par le client, il est mis à disposition. Avec une méthode Agile (méthode Scrum ou Méthode Kanban), on répète des cycles itératifs allant de la phase d’avant-projet à la phase de suivi et d’amélioration. Le livrable est donc construit au fur et à mesure, par implémentation successive de nouvelles fonctionnalités.
Quel type de méthodes préférer ?
Les méthodes traditionnelles octroient une meilleure vision à long terme, en matière de gestion budgétaire notamment. En effet, si le déploiement itératif, dans le cadre d’une méthode agile, implique la signature successive de nouveaux contrats, les parties peuvent être soumises aux aléas de l’offre et de la demande. Par exemple, si l’entreprise qui est chargée du projet se voit proposer de lucratifs contrats, entre-temps, par un tiers, les prix de ses prestations peuvent augmenter en cours de projet, au détriment du client. Au contraire, si le client trouve une entreprise concurrente pour récupérer la charge du projet, il peut décider de changer de prestataire, au détriment de l’entreprise chargée du projet.
Néanmoins, les méthodes agiles ont de tout de même de nombreux avantages, et c’est la raison pour laquelle elles sont de plus en plus favorisées. Elles permettent surtout :
- De rentabiliser immédiatement
- De construire le livrable au plus près des exigences de l’utilisateur
- De réagir très vite à un bouleversement du marché.
Gestion de projet web : quelques conseils
Outre la méthodologie, voici quelques conseils utiles pour mener à bien votre futur projet :
Sélectionner une équipe solide
Une équipe solide regroupe de personnes aux compétences différentes, mais d’un même niveau technique dans le domaine concerné. Cela permet de créer des complémentarités, et de couvrir tous les angles du projet sans risque de défaillance ou de retard de livraison.
Chaque membre de l’équipe doit avoir un rôle qui lui est dévolu, et savoir avec quel partenaire il devra le plus souvent collaborer. Par exemple, dans le cadre d’une gestion de projet de site web, on fait souvent travailler en binôme un développeur front-end avec un développeur back-end.
Une équipe solide doit être apte à œuvrer en synergie pour un objectif commun. Il est crucial de recruter des personnes ayant, certes une expertise technique et des compétences, mais également des qualités humaines. Cela facilite l’échange d’informations sans créer de confusions ni de conflits inutiles.
Choisir un bon logiciel de gestion de projet web
Un outil collaboratif peut grandement faciliter la stratégie d’un projet web. Une multitude d’offres est aujourd’hui présente sur le marché : Asana, Monday, Trello, Jira, … Chacun de ses logiciels a ses avantages et inconvénients.
D’une façon globale, un outil collaboratif permet de visualiser l’avancée d’un projet pour mieux en contrôler les ressources et les objectifs. Du fait de ses fonctionnalités, le logiciel permet aussi au chef de projet d’assigner et de valider les tâches en temps réel et réduire les temps morts. Un grand plus en termes de management. Il permet, par ailleurs, d’échanger très facilement des documents avec un cloud intégré, de sorte à réduire les échanges d’emails fastidieux.
Tenir compte de l’expérience utilisateur
Comme nous l’évoquions plus haut, la force d’une méthode agile de gestion de projet web est de construire le livrable au plus près des attentes de l’utilisateur. Toutefois, avec une méthode traditionnelle de gestion, rien n’empêche de produire deux types d’interface différents. Il s’agira ensuite de réaliser un A/B test pendant la phase de suivi, et de finalement choisir la meilleure des deux.
C’est une façon comme une autre d’améliorer l’expérience utilisateur, qui est un facteur élémentaire de rentabilité. En tout cas, il est important de se méfier des préjugés. Le seul moyen de savoir ce que l’utilisateur préfère entre deux solutions, c’est de les lui faire tester.