Email responsive : 4 astuces pour des emails efficaces sur mobile
Concevoir un email responsive est aujourd’hui essentiel pour créer une newsletter efficace. En effet, en France, plus de 40 % des utilisateurs consultent leurs e-mails sur smartphone. Par ailleurs, l’expérience utilisateur occupe une place majeure dans le marketing digital. L’emailing ne fait pas exception à la règle. En emailing, le design responsive correspond aux pratiques d’intégration HTML qui permettent à un email de s’adapter aux dimensions d’écran des différents supports informatiques. Définition, bonnes pratiques et création d’email, nous vous disons tout ce qu’il faut savoir pour créer un email responsive.
Sommaire
Email responsive : Définition
Depuis quelques années, le terme d’« email responsive » (ou « responsive email ») est courant lorsque l’on parle d’emailing. Mais de quoi s’agit-il au juste ?
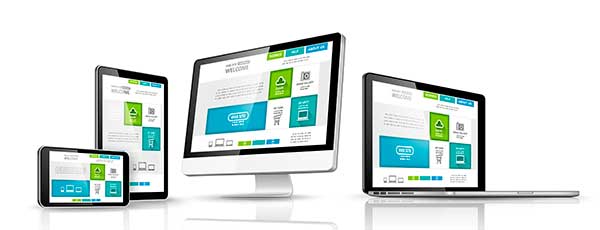
L’email responsive est un message électronique dont la taille s’adapte automatiquement au format de l’écran sur lequel il est lu. Le responsive design utilise des Media Queries (ou modules CSS3). Ces spécifications CSS permettent de modifier les images et les données HTML d’un email. Sa structure et ses dimensions changent en fonction de la taille du support de lecture. Concrètement, que vous lisiez votre mail sur ordinateur, smartphone ou tablette, le contenu textuel et les images de votre message s’adaptent pour vous offrir une lisibilité optimale.
À l’origine, le responsive design a été pensé pour améliorer l’expérience utilisateur (UX) des sites web. Ethan Marcotte, un designer originaire des États-Unis, a popularisé cette pratique dans un livre appelé Responsive Web Design. Face à l’importance croissante de l’UX dans le marketing digital, le design responsive a ensuite été appliqué à l’emailing. Certaines différences existent du point de vue de l’intégration entre le responsive web design et le responsive email, mais le principe reste le même.
En s’adaptant aux besoins et aux habitudes des consommateurs, le design responsive joue un rôle majeur en matière d’expérience utilisateur. En effet, les utilisateurs sont de plus en plus exigeants sur la qualité des contenus, mais aussi sur l’accessibilité, le confort de lecture et la simplicité. Une newsletter responsive vous permet de délivrer votre message à un maximum d’utilisateurs et ainsi, de ne pas passer à côté d’opportunités. C’est devenu un élément indispensable pour une campagne d’emailing réussie.
4 bonnes pratiques pour un email responsive
Les bases indispensables
Pour créer un email responsive, il est important de prendre en compte certains éléments.
Vous devez tout d’abord adapter le format du mail en utilisant des média queries et en tenant compte du device width (taille de l’appareil). Pour une fluidité optimale, pensez à optimiser vos images en renseignant le texte alternatif (alt text).
Pour l’intégration des images et du texte, on utilise des tables HTML (des bases de données). Le montage du mail nécessite aussi de travailler les media queries, les breakpoints (points de rupture) et le langage CSS. Cette technique présente certains risques. Concevoir et d’utiliser des templates responsive est alors pertinent.
Il est également important de créer une version texte du mail pour améliorer son accessibilité et faciliter l’analyse des filtres antispams.
Enfin, tester le mail responsive est indispensable. Cette étape sert à valider le code, la compatibilité avec les différentes tailles d’écrans et navigateurs, les liens et les filtres antispams.

Soigner l’expérience utilisateur (UX) sur mobile
Taille de l’écran, temps d’attention réduit… La lecture sur mobile implique un certain nombre de contraintes. Pour être lisible et susciter l’intérêt des lecteurs, votre mail doit répondre à plusieurs critères :
- ne faire apparaître que les principales informations. Les éléments qui figurent dans le message ne sont pas tous indispensables. Vous pouvez masquer certaines informations et ne faire figurer que l’essentiel. De plus, Gmail a tendance à tronquer les mails trop longs ;
- réduire le temps de chargement de la newsletter. Pensez à optimiser le poids des images et à respecter un certain ratio images/texte ;
- intégrer un call-to-action (CTA) visible dès l’ouverture du mail et cliquable avec le pouce.
Tester le rendu mobile dès la maquette emailing
Concevoir un mailing responsive ne se résume pas uniquement à le redimensionner pour les écrans de smartphones. Vous devez également prévoir la manière dont les différents éléments vont se placer. Ainsi, il est important de définir les zones du contenu à adapter au support. Il existe plusieurs manières d’adapter le contenu à un rendu sur smartphone :
- diminuer la width (largeur) des contenus (images et textes) ;
- positionner les éléments les uns en dessous des autres ;
- cacher certaines informations (cette technique ne convient pas à toutes les messageries).
L’identification des emplacements des contenus vous permettra de créer une maquette et de tester le rendu de votre newsletter avant de passer à l’intégration. Vous aurez alors la garantie que votre maquette s’adaptera à l’intégration sur smartphone.
A voir : Non l’email marketing n’est pas mort
Connaître ceux qui nous suivent
Dans l’idéal, un email responsive parfait s’adapterait à tous les appareils. Or, tous les systèmes d’exploitation et messageries de téléphone possèdent leurs spécificités.
C’est pourquoi vous devez connaître les habitudes de votre cible afin de déterminer vos priorités. Il vous faudra alors tenir compte des modèles d’appareils mobiles les plus utilisés par vos clients et prospects. Renseignez-vous également sur les associations les plus courantes entre le type de téléphone et l’application de messagerie utilisés. Ces informations font partie des données fournies par votre logiciel d’emailing.
Cette analyse vous permettra de vous concentrer sur les appareils et les applications sur lesquels il est le plus pertinent d’obtenir un rendu optimal.

Comment créer un email responsive ? 2 méthodes
Avantages et inconvénients de l’email responsive
Quels sont ses avantages ?
Le mail responsive offre aux UX designers la possibilité de maîtriser parfaitement l’affichage des différents contenus, quel que soit le support. Ils peuvent définir les breakpoints (points de rupture), c’est-à-dire les tailles auxquelles l’affichage du contenu est modifié.
Quels sont les inconvénients ?
Cependant, les media queries ne sont pas compatibles avec toutes les applications de messagerie. C’est le principal point faible du responsive email. En effet, certaines ne sont pas en mesure de prendre en charge les media queries. C’est par exemple le cas de Gmail qui ne gère pas entièrement les styles dans le titre de l’email. Ainsi, les newsletters responsive ne s’affichent généralement pas bien sur cette messagerie et le visuel du mail en pâtit.
Il existe des outils (comme Litmus) qui vous permettent de prévisualiser vos emailings. Vous pouvez ainsi vérifier le rendu selon l’appareil utilisé ou la boîte de messagerie. L’approche hybride permet également de pallier ce problème.
Avantages et inconvénients du design hybride
Qu’est-ce que l’approche hybride ?
Il s’agit d’une technique de codage HTML conçue pour compenser l’incapacité de certains clients de messagerie à gérer les media queries. L’approche hybride a été développée par Fabio Carneiro, email et UX designer chez Mailchimp.
Mais en quoi consiste au juste le design hybride ? Cette approche reprend certains éléments du design responsive. Elle utilise notamment les tableaux de code et les images fluides. La principale différence avec le design responsive réside dans le fait que le design hybride n’utilise pas les media queries. Les images et les tables sont fluides par défaut.
Par ailleurs, cette approche se sert de la propriété CSS « max-width » (largeur maximale) pour établir une limite à la largeur des contenus sur les écrans d’ordinateur.
Enfin, elle fait usage des commentaires conditionnels de Microsoft pour limiter la taille des contenus sur Outlook. Il s’agit d’instructions associées à une condition (if) figurant sur un document HTML.
Quels sont ses avantages ?
Contrairement à l’approche des media queries, le design hybride permet d’afficher l’email correctement, peu importe l’application de messagerie. Il est par ailleurs possible d’associer une approche hybride aux media queries. Ces derniers seront alors gérés uniquement par les clients de messagerie capables de les supporter. Cette combinaison vous permettra d’améliorer encore l’affichage des emails.
Quels sont ses inconvénients ?
Le design hybride est difficile à mettre en place. C’est en particulier le cas si la structure de l’email est complexe, c’est-à-dire en colonnes. Il existe toutefois des moyens de l’appliquer sur ce type de mail, mais cela s’avère beaucoup plus difficile qu’avec un principe de design responsive classique.
Quelles techniques choisir ?
Vous l’aurez compris, design responsive et design hybride ont leurs atouts et leurs points faibles. Pour savoir quelle technique utiliser, vous devez tenir compte des critères suivants :
- la nécessité ou non de concevoir un emailing pris en charge par Gmail ;
- la complexité de la structure du mail (combien de colonnes comporte-t-il ?) ;
- votre maîtrise des codes complexes.
Il est important de prendre en considération le fait que le design hybride est relativement récent dans le domaine de l’emailing. De plus, il nécessite des compétences techniques ou un temps d’apprentissage important. Si vous ne disposez ni des connaissances ni du temps requis pour le maîtriser, il n’est pas recommandé de choisir cette approche. Il en va de même si le design de votre newsletter est complexe. Il peut néanmoins être intéressant si un nombre important de vos contacts utilisent Gmail.